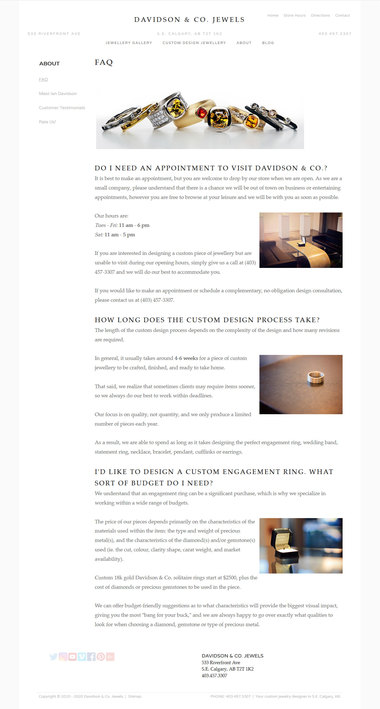
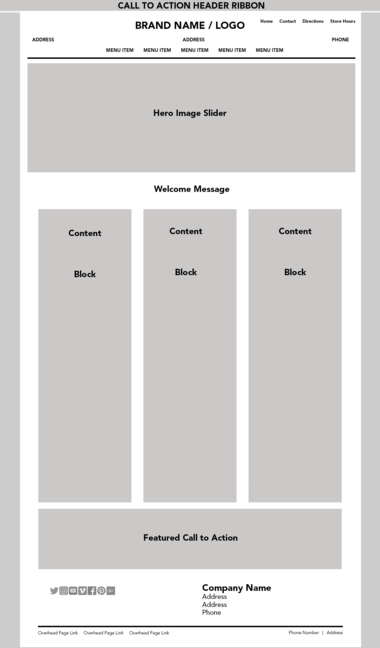
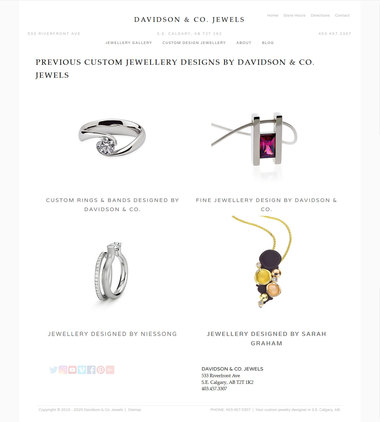
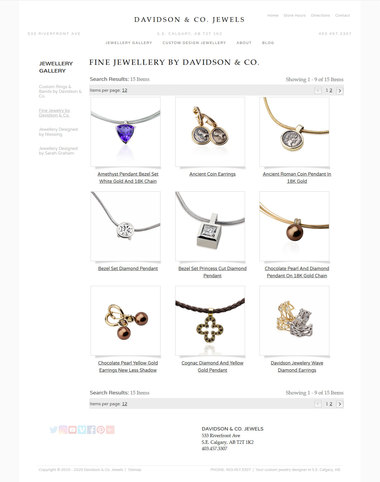
From this:

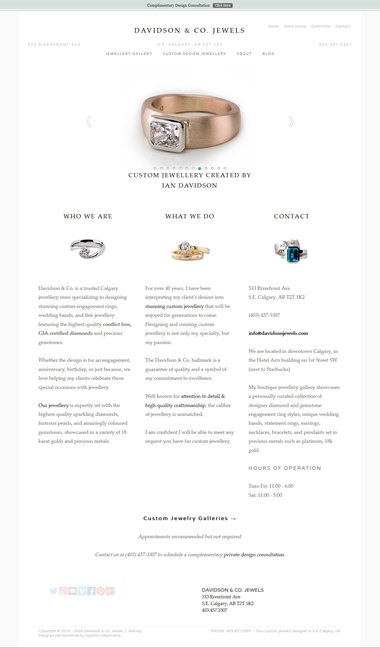
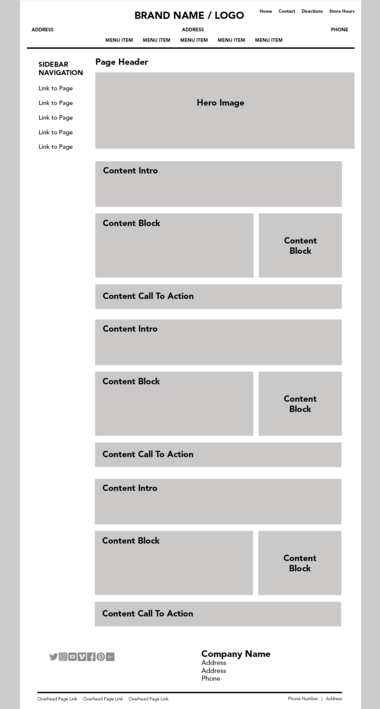
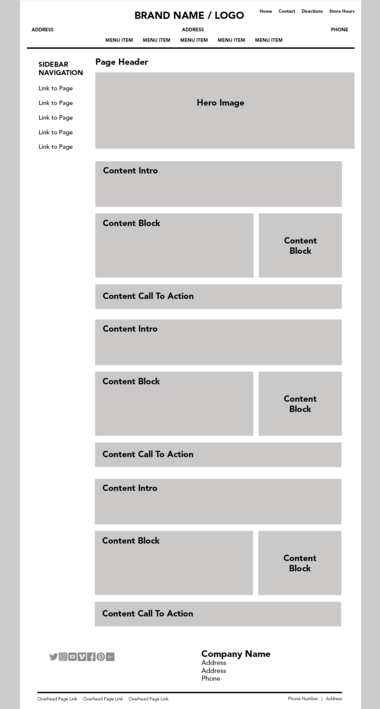
To this:

Beloved
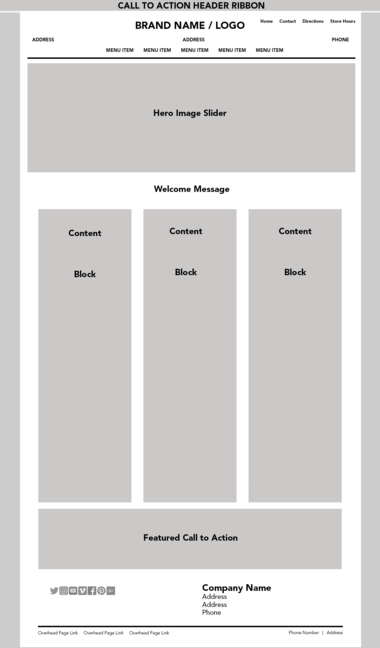
Allowing the structure of the site to come from the blocks of content, this soft and clean jewelry website design is lightweight compared to so many heavy, overdrawn designs we've seen. It is supportive of a lot of text, or a blend of text and images. This is a strong, design that incorporates functional drop-down menus and keeps your pages attractive even if they're long in length.
- mobile friendly
- soft, clean design
- ready for ecommerce
- minimalist w/o being abstract
- GlitterPaw 16 tested for ADA compliance
- prefers rosé
George's favorite thing about this design:
The design's content spacing allows for an easy flow, while highlighting individual elements.
Matt's favorite thing about this design:
Lots of space with no borders. Looks great in all white or all black.
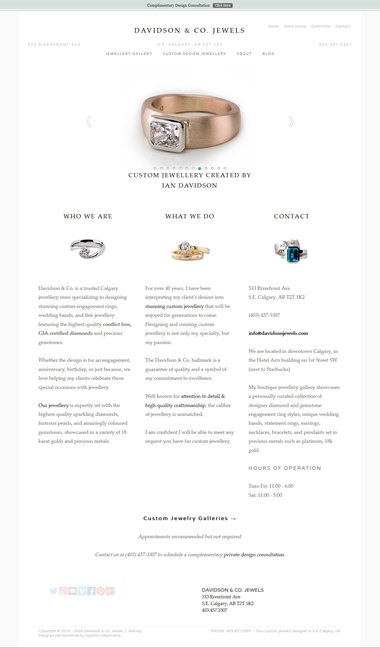
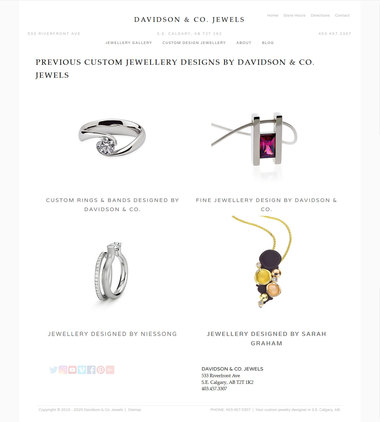
Additional Layout Examples:
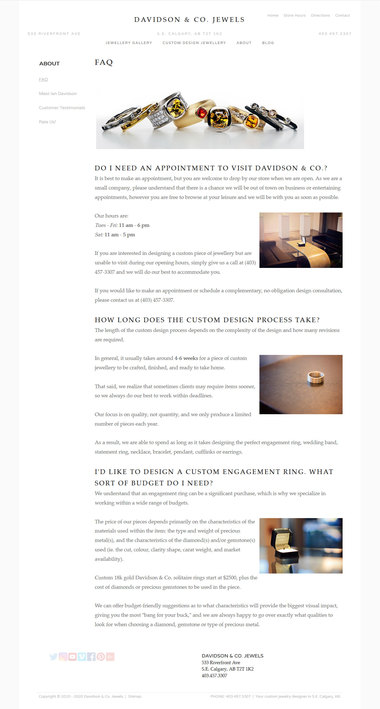
From this:

To this:

Every jewelry brand is unique in some way, which should be reflected by the jewelry website design that's chosen.
It's time to elevate your level of internet engagement to meet customer expectations, including ecommerce.
Check out our prices for our jewelers online marketing services.
Go back to jewelry website templates page.
From this:

To this:

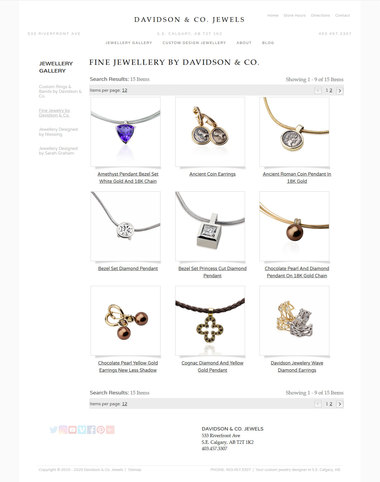
From this:

To this: